

Web Development
Create Customized Dashboards On iOS With Numerics
The iOS platform already boasts a number of remarkably well designed dashboard apps that pull in data from different sources and present them onscreen.
This allows you up to date overviews for your online businesses, including website analytics, social media engagements and sales funnels. Even your account balances and data from your spreadsheets hosted in the cloud can be easily displayed.
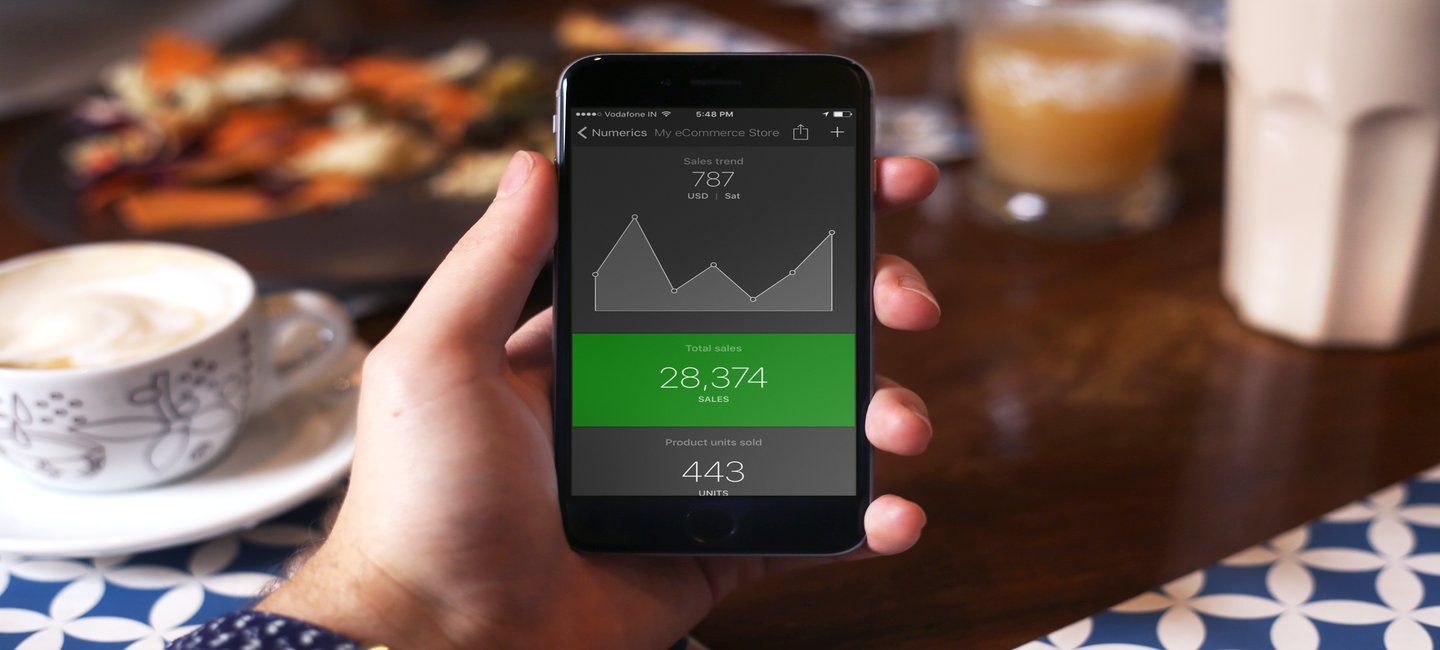
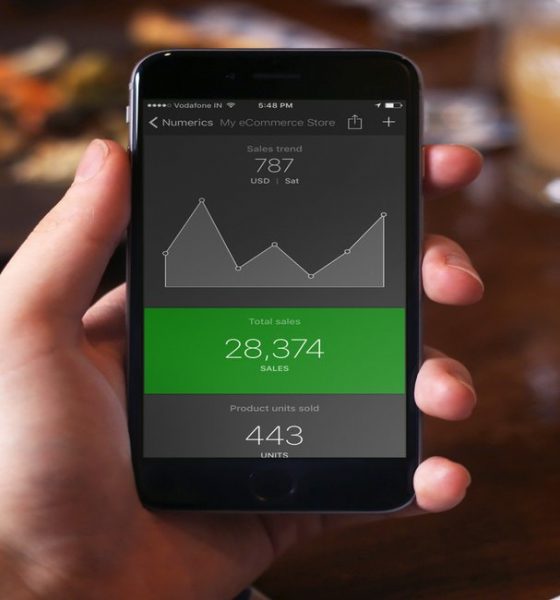
And one of the best ones currently available is Numerics from Cynapse.
You can easily create and customize multiple dashboards from a growing number of third party sources, swipe between them, zoom in and interact with the data. Beautiful animation combines with several useful gestures to make interacting with the various widgets a pleasing experience.
A number of predesigned widgets are available — line graphs, pie charts, number tallies, funnel lists and more, these widgets can be effortlessly configured, connected and customized.
The app also includes background updates and push notifications, on a per widget basis, meaning you always stay up to date on everything that is going on.
Perhaps the biggest highlight of this app is its customizability. You can either create a layout automatically, or drag and drop the widgets however you see fit. These can then be labeled and colorized for even better control.
The dashboards can also be displayed on external screens using AirPlay to AppleTV, or via a simple HDMI connection to any standard television, monitor or projector.

All the important integrations are included, from Google Analytics, to Twitter and Facebook, YouTube, Yahoo Stocks, Stripe, Salesforce, Basecamp, Github, Foursquare, and more. Even WordPress is part of this ever growing list of integrations, meaning all your vital data is just a glance away.
Although free to download, the app unlocks the various integrations via in-app purchases, which range from $2.99 to $5.99. But totally worth it for the active online marketer.
Take a look at everything Numerics offers at the official site.
Web Design
How To Find Out What Theme A Site Is Using?

Okay, that’s not quite as confusing as it initially sounds! More and more websites are now built with underlying content management systems like WordPress and Joomla.
While this is good, the best part is that many of these websites utilize custom built themes, whether free or paid. Premium ones are developed structurally and systematically, with designs that scale great on desktops or mobile devices.
Responsive web design, as it is called.
But what if you like a particular design and want to see if you can use something like that on your website, or even a webpage — for example that dedicated landing or squeeze page you’re developing?
Luckily, it’s not hard to find out what theme a site is using.
You can peek under the hood, check out for hints by taking a look at the source of your chosen page. But a couple of solutions exist that accomplish this process a lot more elaborately.
And perhaps the best one around goes by the name of WPThemeDetector.
It digs deep and not only provides details and version number of the theme a WordPress powered site is using, but also author or company details of the designer.
This online detection tool also finds and lists any plugins used on the website you input, along with links to download these extensions. A few additional details are also offered — including previous analysis of a given site, where applicable.
Another less fancy site is What WordPress Theme Is That?, and it too provides similar functionality.
Maintenance
The Need For Image Compression For Websites

Although internet speeds have improved around the world in the past decade, heavy downloads are still an issue for a lot of people with sketchy bandwidths or slow computers.
And that’s not even bringing SEO and mobile usage into the picture.
Even with such apparent limitations, most images for the web are typically not optimized to reduce file size while maintaining quality. Most people (and some) graphic designers still don’t use the optimum settings when outputting their final images.
Having large images does not mean their file size has to be large too!
Here is a concise list of some of the immediate advantages of using image compression for websites, and reducing the file sizes of the images, photos and art on your website or blog:
Faster load times
No one says no to a quick loading site. Compressing your images down ensures a superior experience for your visitors, users and readers where they won’t get frustrated. It also makes sure your audience engages with your website longer.
Improved search rankings
It’s no secret that Google loves faster sites. Squeeze as much data off of your site or blog to make it load faster, increasing your organic search rankings along the way.
Better conversion rates
Faster sites convert better. Logic. You don’t risk losing buyers and subscribers this way, while they are waiting for the images to load on your signup page.
Enhanced inbox placement
If you are feeding images from your site to your emails and newsletters, your messages run the risk of landing in the junk folder. The last thing you want, really.
Easier migration
Web hosts are fickle affair, everyone knows that. If you need to change hosting providers, small, optimized images mean quicker movement of files from one server to another. This holds especially true for large blogs and ecommerce portals. Perfectly optimized images also help with faster backups.
Print adventures are fine, you don’t necessarily need to reduce files sizes there.
But images intended for use on websites should always be adjusted for easy and breezy downloading. More so, now with better compression algorithms and browser support. What type of settings you use will depend upon the art you’re creating.
Often enough, going in with an 80% compression in your graphic design software (Adobe Photoshop, or any other) for JPEG files is a good bet for most images.
There’s no hard and fast rule here, though.
It comes down to the dimensions, resolution and type of your image — and whether it’s artwork, gradient, a photo or logo. Do some on the fly experiments and settle on what you feel looks best, does not result in a drastic decrease in quality, and ends up with the smallest file size possible.
Research and SEO
Sites That Use HTTPS Now Ranked Higher On Google

Well, it’s official folks. It is not always do we get verifications like these from Google, but the search engine giant has just confirmed that it is pushing websites that use HTTPS higher in its search results.
HTTPS, short for Hypertext Transfer Protocol Secure, is a protocol for secure online communication. Though technically it is not a protocol at all — this is a technique that simply layers the standard HTTP protocol on top of an SSL/TLS protocol, thereby adding these security capabilities.
But less about protocols, more about the search rankings.
As ZDNet reports, Google has recently adjusted its search ranking algorithm to list sites that use HTTPS higher in its search results pages, than the ones that do not. The company talked about this on its Online Security blog, saying:
“We’ve seen positive results, so we’re starting to use HTTPS as a ranking signal. For now it’s only a very lightweight signal – affecting fewer than one percent of global queries, and carrying less weight than other signals such as high-quality content – while we give webmasters time to switch to HTTPS.”
Google plans to extend this practice further in the coming months.
Ultimately, this is a move that will draw praise from most circles, and criticism from some. Website owners will now have an additional overhead if they want to acquire and keep a valid HTTPS certificate. And if this practice is going to increase hosting prices too.
Web servers require higher CPU usage for secure sites, and hosting companies, therefore, charge more for HTTPS. But at the end of the day, it will come down to what kind of usage patterns we see.
Maybe Google could have employed a different strategy, a green check next to a HTTPS link on search engine results pages, or some other way to define these websites. But what is done is done, and what affect this is going to have on the rankings is sure to be evident in the near future.
-

 Website Performance6 years ago
Website Performance6 years agoWebsite Optimization Tips – Optimizing the Order of Styles and Scripts
-

 Web Content7 years ago
Web Content7 years agoHow to test a copywriter
-

 Website Performance6 years ago
Website Performance6 years agoWordPress Performance Tips – Enable Keep Alive
-

 Web Content10 years ago
Web Content10 years ago7 Basic Principles Of Good Writing
-

 URL Redirects7 years ago
URL Redirects7 years agoSpeeding Up WordPress – Avoid Landing Page Redirects
-

 Digital Marketing Training6 years ago
Digital Marketing Training6 years ago13 Steps To Building A Profitable High Traffic Technology Blog – Part Four – your logo
-

 Digital Marketing Training6 years ago
Digital Marketing Training6 years ago13 Steps To Building A Profitable High Traffic Technology Blog – Part five – WordPress Hosting
-

 Digital Marketing Training6 years ago
Digital Marketing Training6 years ago13 Steps To Building A Profitable High Traffic Technology Blog – Part Three – the baby business plan













1 Comment